Self-Hosting Fonts vs Google Fonts: The Ultimate Showdown Before You Choose
Table of Contents
Choosing the right font is a vital aspect of web design and development. The debate over whether to use Google Fonts or to Self-host Fonts has been ongoing, with compelling arguments on both sides. We’ll examine several factors in this article while choosing between using Google Fonts or self-hosting fonts. In this article, we’ll examine several factors to consider when deciding between using Google Fonts or self-hosting fonts, especially from a UI/UX design perspective.
Unraveling the Historical Performance Debate
Examining the historical performance argument surrounding font selections is essential as we tour web application development. In the past, the consensus recommended Google Fonts since they were said to load faster because of widespread caching. However, how contemporary browsers handle cache partitioning has changed the paradigm, making it harder to distinguish between typefaces housed inside and those provided externally.
Deconstructing a Google Fonts Request
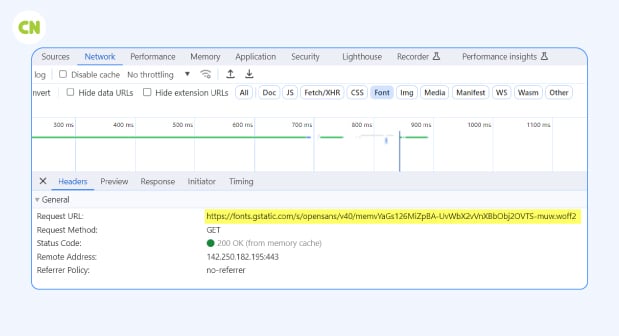
Deconstructing a Google Fonts request and breaking it down into parts is crucial to understanding the mechanics of web font loading. This exploration delves deeper than visual appeal, revealing the intricate dynamics when a website pulls fonts from Google’s library.
-
CSS Declarations and Font Files: A Mutually Beneficial Partnership
Essentially, a Google Fonts request requests the font files and CSS declarations to be downloaded. The actual font data is stored in font files, and CSS declarations provide stylistic instructions for how these fonts should appear on a webpage. This mutually beneficial partnership ensures that the selected typefaces’ visual representation and the design objective work harmoniously.
-
The Fetching Sequence and Latency
The details become apparent during the fetching sequence. When a user visits a webpage, the browser determines which fonts are needed and sends a request to the Google Fonts server. The browser must wait for the server’s response if these fonts are not previously cached, which delays the process. The importance of comprehending the font-fetching process is highlighted by the potential influence of this latency on the page load time.
-
Pervasive Caching: A Two-edged Sword
Although caching can help load times, it’s important to understand that broad caching may not always be the solution that works as advertised. Because modern browsers use complex cache partitioning, cached fonts from other websites don’t always result in an instant performance increase. This insight forces a reevaluation of the previous defense of external font providers’ caching advantages.
-
Effect on the User’s Experience
The way a Google Fonts request behaves has a direct impact on how the user feels. When fonts take a while to load, users may experience the “flash of invisible text,” in which the system fonts are displayed briefly before the official Google Fonts take over. This abrupt visual change highlights the importance of carefully considering font-loading techniques and can be startling.
-
Keeping Performance and Aesthetics in Check
Not only is deconstructing a Google Font request a technical investigation, but it’s also an attempt to strike a compromise between performance and aesthetics. The aesthetic attractiveness of chosen fonts must be weighed against the possible latency caused by external font fetching by web developers. This delicate balance becomes even more important when optimizing for a seamless user experience.
To sum up, dissecting a Google Fonts request reveals a complex procedure that involves more than just choosing a typeface. It highlights the complicated dance between performance factors and visual design, assisting developers in making well-informed decisions as they strive to create online experiences that are both aesthetically beautiful and quickly loaded.
Choosing <link> or @import: A Performance Dilemma
The font inclusion method has a big effect on performance. Explore the subtle differences between the @import statement and the <link> tag. Parallel downloads are possible with the former, while delays could be introduced with the latter, creating a performance issue.
Using Preconnect Magic to Speed Up Connections
In web development, “Using Preconnect Magic for Font Loading” is a focused technique to maximize font loading performance. Here, the emphasis is on using the HTML preconnect property to connect to the domains storing font files to maximize font retrieval performance and reduce latency. Let’s examine this strategy’s details in more detail:
-
Suggested Font Hosting Domains to Target
External domains storing font files are essential for font loading. Developers can anticipate the subsequent font retrieve requests by utilizing preconnect, which instructs the browser to establish connections with these font-hosting domains ahead of time.
-
Accelerating Font Retrieval
Preconnect’s proactive connection establishment is especially useful for fonts because it reduces the time-consuming setup required to create a connection when the font files are requested. This acceleration helps speed up font loading, which is especially advantageous for providing a more seamless and rapid user experience.
-
Implementation Example
In the HTML head section, developers can include preconnect directives specifically for the domains hosting the fonts they plan to use. For instance:
<link rel="preconnect" href="https://fonts.googleapis.com">This line informs the browser to preconnect to the Google Fonts domain, ensuring a faster connection when font files hosted on Google Fonts are subsequently requested.
-
Code Efficiency
The usage of preconnect for font loading not only improves performance but also adheres to code efficiency guidelines. The efficient establishment of font fetch connections by developers results in a codebase that is more streamlined and optimized.
Ultimately, “Using Preconnect Magic for Font Loading” is a focused optimization method that uses the preconnect feature to proactively create connections with domains that host fonts. This method is essential for lowering latency, speeding up font retrieval, and eventually enhancing font loading performance for a more responsive and user-friendly online experience.
Using font-display to control the “Flash of Invisible Text”
Not all fonts load smoothly, and the “flash of invisible text” is a frequent problem. The font-display property is a useful tool that allows developers to customize how fonts load and improve user experience.
-
Recognizing the FOIT Challenge
The browser has to wait a little for the font files to load when a webpage requests custom fonts. When the custom fonts eventually load, the abrupt and unsettling transition is caused by the display of the default system typefaces in the interim. When working with huge font files or slower connections, the FOIT difficulty is most apparent.
-
The font-display Property is Introduced
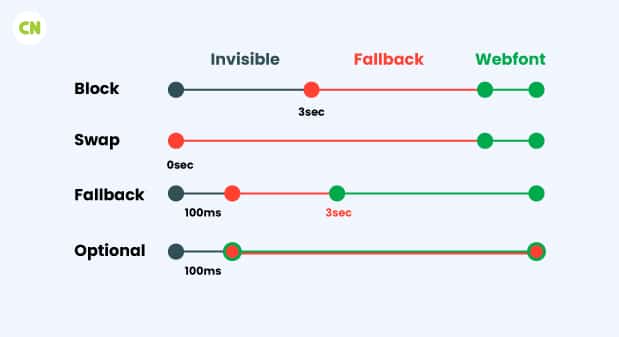
Thanks to the font-display attribute, developers have control over how fonts appear when loading. It provides multiple settings, each affecting how the browser handles font rendering at different loading phases. Among the most often utilized values are:
auto: The browser’s default behavior, in which it selects the optimal approach based on variables like connection speed.
swap: To prevent FOIT, immediately change the font to a system font. It is helpful when utilizing a bespoke font, which is less important than quickly generating text.
fallback: Like swap, except if the custom font loads quickly, it keeps its space, preventing layout shifts.
optional: The browser will proceed without the font file if it is not easily accessible and prioritizes quick text rendering.
-
Implementation for Improved User Experience
Developers can implement the font-display property in the @font-face rule within their CSS to dictate how the browser should handle font loading. This allows for a tailored approach based on the desired balance between performance and visual consistency. For instance:
@font-face { font-family: 'YourFont'; src: url('your-font.woff2') format('woff2'); font-display: swap; } -
Striking a Balance: Aesthetics versus Performance
Selecting the font-display value requires a delicate balancing act. While faster text rendering is prioritized when using swap or fallback, the visual experience may become less unified. However, auto or optional emphasizes a smoother visual transition, which could cause the text to render more slowly.
-
User-Centered Perspectives
It’s important to comprehend the user’s context. For instance, a swap or backup technique, like news websites, might be better when quick text rendering is essential. However, auto or optional might be more appropriate for visually immersive situations where aesthetics is crucial.
To sum up, “Taming the ‘Flash of Invisible Text’ with font-display” gives developers the tools to combine functionality and design. By carefully applying this CSS attribute, they can customize the font-loading experience, reducing abrupt transitions and guaranteeing a more professional and user-friendly online presentation.
Taking Charge: Hosting Your Own Web Fonts
This strategy puts expert web developers in the driver’s seat, allowing them to store and manage font files on their own servers instead of relying on external font services. Let’s break down why this approach is powerful:
-
Tailored Fonts for Your Site
You may easily alter fonts to fit the style and feel of your website when you host the fonts yourself. A smooth integration with your design entails adjusting styles, weights, and subgroups.
-
Speeding Things Up
Font files can be speed-optimized using self-hosting. To speed up your website’s loading, you can reduce the amount of your files, eliminate superfluous variations, and apply compression techniques. When utilizing fonts from outside sources, this optimization is much more difficult.
-
Security and Privacy Boost
Maintaining fonts on your own server improves privacy and security. Your website is more resilient to disruptions because you depend less on outside servers. It also aids in addressing privacy issues with external queries to font services provided by third parties.
-
Reduced Reliance, Increased Dependability
Self-hosting reduces your dependency on third-party servers. This improves loading times and gives you greater font delivery control—especially if external services experience problems.
-
Availability Anytime, Anywhere
If your fonts are hosted on your own server, they become an asset to your website. This implies that viewers who are offline or experience issues with external font services can still view your content.
-
Things to Remember
Although self-hosting has numerous advantages, it must be used carefully. You will be responsible for managing browser compatibility, ensuring licensing is appropriate, and keeping up with security and update issues. Although it takes a little more work, the extra control is frequently worthwhile.
-
Selecting What Suits Your Needs
Depending on the requirements of your project, you can choose to host your own web fonts or work with outside vendors. Self-hosting is a fantastic choice if you want total control over performance, security, and customization. However, external providers can be more appropriate if usability and simplicity are your key concerns.
“Taking Charge: Hosting Your Own Web Fonts” essentially allows you to customize your website’s typography to your exact specifications. For individuals who desire complete control, self-hosting is an enticing option because of its performance benefits and flexibility.
google-webfonts-helper: Streamlining Self-Hosting
The useful tool “google-webfonts-helper” makes self-hosting Google Fonts easier. “google-webfonts-helper: Streamlining Self-Hosting” examines this useful tool. With the help of this tool, web developers may include unique fonts into their projects more quickly and easily. Now, let’s examine the main ways in which this technology simplifies the process of self-hosting:
-
Streamlining the Download Procedure
For self-hosting, the “google-webfonts-helper” program is a one-stop shop for Google Font downloads. With this tool, developers may choose the font, styles, and weights they want, and the program will create a customized download package, saving them the trouble of manually browsing through the Google Fonts website and downloading each font version.
-
Making font-face Declarations for CSS
The utility does more than download font files; it also provides the required CSS font-face declarations. This removes the tedious and error-prone procedure of developers constructing these declarations manually. The stylesheets for the project can be seamlessly integrated with the generated CSS since it has the necessary syntax and parameters.
-
Tailoring for the Best Possible Integration
With the help of this tool, expert frontend developers can personalize the font download in several ways, such as font formats (like WOFF, WOFF2), subsets (like Latin, Cyrillic), and styles (like normal, italic). Because of this flexibility, developers can optimize the size and performance of the font files for their particular use case by only downloading what they want.
-
Accessibility for Diverse Initiatives
This “google-webfonts-helper” utility can be used on a tiny personal website or a large-scale web application. It is a flexible choice for developers working on various web development projects because it can suit multiple project needs.
-
Methodical Advice
Usually, the tool has an easy-to-use interface that walks developers step-by-step through the integration and download procedures. This involves picking typefaces, adjusting settings, and getting the CSS code that is ready to use. It’s easy enough even for coders with no background in font management because of the simple UI.
-
Maintaining Appropriate Procedures
Using “google-webfonts-helper,” developers conform to industry standards for font self-hosting. By ensuring that the generated CSS complies with industry standards, the tool helps to promote interoperability with a wide range of browsers and devices.
-
Combining Build Processes with Integration
The tool works well with workflows that use package management or build procedures for projects. This can be especially helpful for larger projects when efficiency and automation are critical.
-
Updates and Versioning
The program might offer font versioning and update functionality besides the initial font downloads. This guarantees that developers won’t have to spend time manually monitoring and applying every modification to handle upgrades or changes to the typefaces in their projects.It aims to improve the efficiency and accessibility of the self-hosting procedure. This application facilitates more seamless incorporation of custom fonts into web projects by streamlining the Google Fonts download process, generating the required CSS declarations, and providing customization possibilities. This application is an invaluable resource for developers looking to streamline their font management process while maintaining compliance with industry best practices.
The Effect on Largest Contentious Paint, or LCP
It explores the consequences of hosting Google Fonts locally on your own server instead of relying on external servers. LCP is a critical metric in web performance, measuring the time it takes for the largest and most meaningful content element to become visible to users. Let’s delve into the nuanced impact on LCP when opting for a self-hosted approach:
-
Improved Control Over Loading Times
Self-hosting Google Fonts allows for greater control over the loading times of these essential resources. By managing the font files locally, developers can optimize them for faster delivery, reducing the time it takes for the largest content element—often text styled with custom fonts—to appear on the user’s screen.
-
Reduction in External Dependencies
External dependencies, such as calls to external font servers, can introduce latency into the loading process. The website relies less on external servers for self-hosting Google Fonts, mitigating potential delays and contributing to a faster LCP. This reduction in external dependencies is particularly crucial for users on slower or less stable network connections.
-
Minimization of DNS Lookups
DNS lookups, which occur when the browser needs to resolve the domain of an external server, can introduce latency. Hosting Google Fonts locally means fewer DNS lookups are required, further optimizing the loading process, and positively impacting LCP.
-
Tailored Optimization for Specific Fonts
Self-hosting allows tailored optimization of each Google Font used on the website. Developers can optimize font files specifically for their project’s needs, eliminating unnecessary variations and subsets, ultimately contributing to a more streamlined loading process and a faster LCP.
-
Consideration of Hosting Environment
The impact on LCP also depends on the hosting environment. A well-configured and optimized server, combined with efficient caching strategies, can further enhance the loading speed of self-hosted Google Fonts, positively influencing the overall LCP.
-
Balancing Control and Maintenance
While self-hosting offers advantages in control and performance, it comes with maintenance responsibility. Developers must ensure that font files are regularly updated and optimized, and that the hosting environment remains well-tuned. This balance is crucial to sustaining the positive impact on LCP over the long term.
-
User Experience Considerations
Ultimately, the impact on LCP ties back to the user experience. A faster-loading Largest Contentful Paint, influenced by self-hosted Google Fonts, contributes to a more responsive and visually pleasing website. Users will likely perceive the content as loading quickly, enhancing their overall satisfaction with the browsing experience.
In conclusion, choosing to self-host Google Fonts can substantially impact the Largest Contentful Paint metric. The ability to optimize loading times, reduce external dependencies, and tailor font optimization strategies empowers developers to enhance the user experience by delivering content faster and more efficiently. However, balancing control and maintenance is crucial to sustain these positive effects over time.
How can Google Fonts be Self-hosted?
Self-hosting Google Fonts involves downloading the font files from the Google Fonts repository and hosting them on your own server instead of relying on external servers. This process allows for greater control over font loading, customization, and performance optimization. Here’s a step-by-step guide on how to self-host Google Fonts:
-
Choose the Fonts
Visit the Google Fonts website and browse through the available fonts. Select the fonts you want to use on your website by clicking the ‘+’ icon next to each font.
-
Review and Customize
Once you’ve chosen your fonts, click on the floating font selection bar at the bottom of the screen. Here, you can customize the font styles, weights, and character sets according to your preferences. Google Fonts dynamically generates a link based on your choices.
-
Get the Embed Code
Click on the “Embed” tab, and you’ll see the code snippet provided by Google to include in your HTML file. This code consists of a <link> tag with a URL pointing to the Google Fonts API. However, for self-hosting, you won’t use this code as is.
-
Download Font Files
On the “Embed” tab, click on the “@import” tab next to the <link> tag. Copy the @import statement provided in the textarea. This statement imports the fonts using the font-family specified in your CSS.
-
Download Individual Font Files
Instead of relying on Google’s CDN, you’ll download the individual font files for each style and weight you need. Click on the “Download” icon next to the @import statement. This will download a zip file containing all the font files.
-
Extract and Organize Files
Extract the downloaded zip file. You’ll find font files in various formats (e.g., .woff, .woff2). Organize these files into a folder within your project directory.
-
Include Font Files in Your Project
Create a folder for fonts in your project’s CSS directory (e.g., “fonts”). Move the extracted font files into this folder.
-
Update CSS
Replace the @import statement with your locally hosted font files in your CSS file. Update the font-family declarations to match the names specified by Google Fonts.
Example CSS:
@font-face { font-family: 'Open Sans'; font-style: normal; font-weight: 400; src: local('Open Sans Regular'), local('OpenSans-Regular'), url('fonts/open-sans-v18-latin-regular.woff2') format('woff2'); } -
Link CSS in HTML
Make sure to link your updated CSS file to your HTML file using a <link> tag.
Example HTML:
<link rel="stylesheet" type="text/css" href="path/to/your/updated/style.css"> -
Test and Optimize
Test your website to ensure the locally hosted Google Fonts are loading correctly. You can further optimize by implementing techniques such as font subsetting, minimizing font variations, and utilizing font-display properties to enhance performance.
By following these steps, you’ll have successfully self-hosted Google Fonts, giving you more control over font loading and contributing to an optimized and tailored web typography experience.
The Bottom Line
To sum up, web developers looking for a simple and effective way to self-host Google Fonts will find great value in the “google-webfonts-helper: Streamlining Self-Hosting” application. This application eliminates the complications involved with manual font management by streamlining the download process, producing CSS font-face declarations, and providing customization possibilities.
Because of its versatility, it may be used for a wide range of tasks, from huge applications to personal websites. A user-friendly experience is fostered by step-by-step coaching, guaranteeing accessibility for developers of all levels. Additionally, the solution promotes compatibility across browsers and devices by adhering to industry best practices.
The “google-webfonts-helper” package is useful in dynamic development settings because it can be integrated into build processes and offers versioning and updates. To put it briefly, this package helps developers work more efficiently and effectively by streamlining the process of self-hosting and facilitating the efficient integration of custom fonts into their online projects. “google-webfonts-helper” simplifies the process of utilizing Google Fonts with self-hosted solutions, enabling developers to precisely and easily realize the full potential of web typography.