10 Reasons to Choose React Native for Cross-Platform App Development
Table of Contents
In the ever-evolving landscape of mobile app development, businesses are constantly seeking ways to streamline the process, reduce costs, and reach a broader audience. One solution that has gained immense popularity is cross-platform mobile app development. This approach allows developers to create a single codebase that can run on both iOS and Android platforms, saving time and resources while ensuring a consistent user experience. With the rising demand for cross-platform mobile apps, the need for a robust development framework is more significant than ever. This is where React Native, a leading cross-platform app development framework, comes into play.
Now, if you’re considering expanding your mobile presence, React Native app development services can be your game-changer. Here, we will explore the top reasons why React Native stands out as the preferred choice for cross-platform app development. Get ready to unlock the potential of your mobile strategy with React Native.
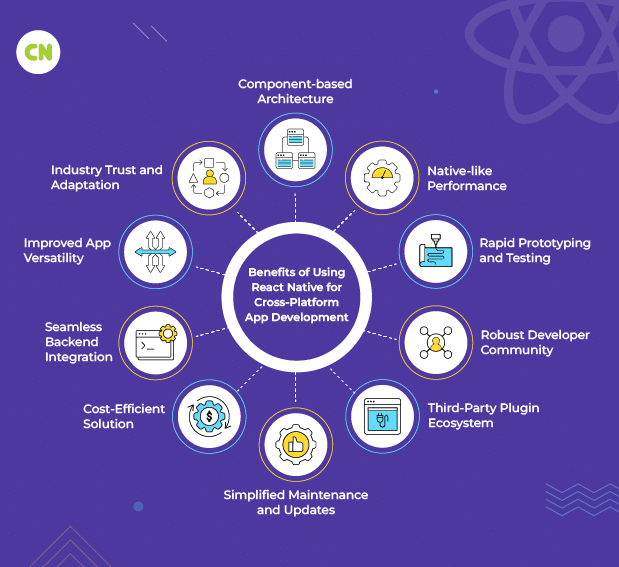
Benefits of Using React Native for Cross-Platform App Development
1• Component-based Architecture
React Native’s component-based architecture is a fundamental feature that contributes to its efficiency in cross-platform app development. The components can be easily modified or extended without affecting the rest of the application. Also, these components are reusable across different parts of the application and even across different platforms, such as iOS and Android. By building on existing components, developers can accelerate the development process, resulting in faster time-to-market for the app.
2• Native-like Performance
React Native leverages native components and modules by converting code into native APIs, matching the speed of apps developed in languages like Objective-C or Java. Also, React Native’s design enables smooth, asynchronous processing, resulting in an improved user experience. This means businesses can create high-performance apps that resemble native ones, offering users a seamless and responsive interface.

3• Rapid Prototyping and Testing
React Native’s rapid development cycle, and hot-reloading feature make it an ideal framework for rapid prototyping and testing in cross-platform development. Developers can rapidly build and test various features, iterate on designs, and gather user feedback much faster. This rapid iteration approach saves time by eliminating the need to recompile the entire app, enabling developers to experiment, test, and refine their code more efficiently. As a result, this feature improves the developer experience and speeds up the cross-platform development process.
4• Robust Developer Community
React Native has a massive and engaged developer community. This vibrant community provides invaluable support, comprehensive documentation, and open-source libraries. Developers can quickly resolve issues, share expertise, and use pre-built components to expedite development. With this active community, React Native remains up-to-date with the latest trends and enhancements, ensuring its effectiveness in cross-platform mobile app development.
5• Third-Party Plugin Ecosystem
Since React Native is based on JavaScript, it has a robust ecosystem of third-party plugins and libraries that extend its functionality for cross-platform. It benefits developers as they can choose from a wide range of tools and libraries to speed up the development process. The open-source libraries available can be used to add various features, like analytics, crash reporting, push notifications, maps, and social media integration, to your applications. This eliminates the need to build functionalities from scratch and accelerates development. The availability of numerous plugins saves time, reduces development effort, and allows developers to focus on the core app logic.
6• Simplified Maintenance and Updates
Updating and maintaining apps can be tricky, especially on multiple platforms. React Native makes it easy by allowing developers to make updates and apply changes to the codebase smoothly. With one codebase for all platforms, developers can fix bugs, add features, and update the app simultaneously, saving time and ensuring a consistent user experience on various devices.
7• Cost-Efficient Solution
Creating apps for iOS and Android separately can be costly, as you’d require different developers for each. However, React Native offers a budget-friendly alternative. It lets developers write code once and use it on both platforms, saving you from the expense of maintaining separate teams. With a single codebase, you can reach a broader audience without added costs, making React Native an affordable choice for mobile app development.
8• Seamless Backend Integration
React Native simplifies the process of integrating the app with a backend. It uses JavaScript, a widely adopted language for backend development, making it easy to connect your app to backend frameworks like Node.js and Express.js. Since React Native uses the same language for both frontend and backend, you can hire React Native developers who can efficiently integrate it with your chosen backend framework. It streamlines development and saves time. Also, React Native allows you to create a cross-platform mobile app that caters to Android and iOS users, reaching a broader audience with a single codebase.
9• Improved App Versatility
Applications developed using React Native can easily expand their reach to platforms like Windows and tvOS, due to JavaScript’s adaptability. By maintaining a single codebase for multiple platforms, React Native simplifies porting your app to other platforms. The React Native library, ReactXP, further streamlines cross-platform development by handling platform-specific code. It allows developers to create apps for Android, iOS, Windows, and more.
10• Industry Trust and Adaptation
React Native has earned the trust of industry giants such as Facebook, Instagram, Airbnb, and Bloomberg. These leading companies have used the power of React Native to build top-notch, cross-platform mobile apps that offer exceptional user experiences. By adopting React Native, you can align with industry leaders, getting stability, reliability, and scalability for your app’s cross-platform functionality.
React Native vs. Ionic vs. Flutter: Which One to Choose?
When it comes to cross-platform app development platforms, two other viable options that come to mind along with React Native are Ionic and Flutter. Each has its fair share of strengths and weaknesses. Let’s compare them in detail:
| Feature | React Native | Ionic | Flutter |
|---|---|---|---|
| Language | JavaScript, React | TypeScript, HTML, CSS | Dart |
| Performance | Near-native with Native components | Good performance | Near-native with a rendering engine |
| Community | Large and active | Large community | Growing community |
| Code Reusability | High code reusability | High code reusability | High code reusability |
| UI Components | Native-like | Web-based UI components | Customizable, widget-based UI |
| Development Speed | Fast with hot-reloading | Fast development with pre-built components | Fast with hot-reloading |
| Integration | Easily integrates with native modules | Can integrate with Cordova for native capabilities | Provides a rich set of pre-built plugins |
| UI Customization | Limited customization of native components | Uses web technologies for UI customization | Highly customizable UI |
| Popularity | Widely used by companies like Facebook, Instagram, Airbnb | Popular for building hybrid apps | Gaining popularity, backed by Google |
The choice between React Native, Ionic, and Flutter depends on your project’s specific requirements, your team’s expertise, and your development goals. React Native is a robust choice for near-native performance, while Ionic is ideal for web-based apps. Flutter is gaining traction rapidly and offers a highly customizable UI. Consider these factors carefully to make the best choice for your cross-platform app development project.
How to Ensure Successful React Native App Development?
Developing a cross-platform app with React Native is not difficult for you when you follow these tips:
- Set Clear Objectives: Begin by defining business objectives and goals for your app project to ensure a focused direction.
- Hire Experienced Developers: Hire a skilled development team with expertise in React Native to ensure high-quality development.
- Prioritize User Experience: Put user experience at the forefront of your design and development process to develop an app that users prefer.
- Iterative Development: Adopt an iterative approach to incorporate feedback and improvements quickly.
- Comprehensive Testing: Implement thorough testing procedures to identify and fix issues before launching the app.
- Regular Updates: Plan for regular app updates and improvements based on user feedback and changing market trends.
- Effective Marketing: Develop a marketing strategy to promote your app and reach your target audience effectively.
You May Also Read : React Native vs. Ionic: Which One is a Better Choice for Mobile App Development
Final Thoughts
When it comes to cross-platform app development, React Native is a standout choice. Its efficient development process, native-like performance, and robust community support make it a top contender. While Ionic and Flutter have their merits, React Native’s versatility and industry recognition set it apart.
If you also want to strengthen your digital presence with a cross-platform app, opt for hybrid app development services. Capital Numbers, an award-winning company, offers top-notch development services at affordable prices. Irrespective of your development needs, we will exceed your expectations. Want to discuss your project? Book a call today!