Measure SEO Score with Web.dev tool and Modern Website Development Techniques
Table of Contents
Recently, the search engine giant Google has launched the beta version of a free tool web.dev to test your website’s performance and get detailed guidance on how to improve it. Google said, “With actionable guidance and analysis, web.dev helps developers like you learn and apply the web’s modern capabilities to your own sites and apps.” This tool is the ultimate resource for the developers using various platforms and environment to learn, understand, and solve on the web itself. The basic purpose of the tool is not only to educate developers but also to assist them to utilize what they have learned to develop any site.
Let’s now come to the usage of the tools, and see how does it work?
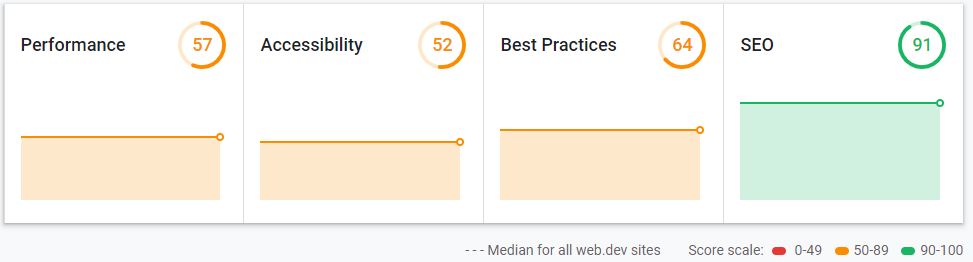
I have searched a keyword “importance of ecommerce in modern business” in google and selected the #1 URL to enter on web.dev. As a result, I have received below SEO score.

I can see the website performance- 57 out of 100, Accessibility is 52 out of 100, Best Practices is 64 out of 100 and the most important point which is SEO Score which is 91 out of 100.
SEO Score ensures that the web pages are optimized for search engine ranking. Where Performance implies the page speed, Accessibility defines Accessible Rich Internet Applications (ARIA), ways to make Web content and Best Practice is for discoverable.
What does the tool measure for the SEO metric and how useful is it?

As per the Google’s algorithm, its SEO score is measured based on how Google can crawl and discover content. The Web.dev website doesn’t refer to SEO ranking perspectives. It refers to the content which crawlable and easily understandable.
The Rank of the Keyword “importance of e-commerce in modern business” is #1 but the SEO Score is 91.
The tool will also let your developer know how to achieve the best score in terms of speed, performance, opportunities to improve, enhance the experience for users, improve the legibility of your content, improve the configuration of your HTML elements, opportunities to make your content easier to understand for a user of assistive technology etc.
How to make a better Website
- Network and Security- Your website is the brand identity of your business and often you may interact with your customer through your website. In case if it is not safe then the customer relationship may be compromised.
- Fast Loading- It is important to measure and optimize your website to load much faster. Visitors are more concern about the speed than functionality.
- Easy and Crawlable Content- Search engine results are mostly dependent on the usage of keywords and how often your content is linked. Make sure that your website content is easy to understand and contains a keyword related to your service so that Search Engine can surface the content properly and bring the proper result to your visitor.
- Accessibility of all device and browser- You cannot predict your visitors’ behaviour. Internet users use all sorts of browsers, you need to make sure that your website is compatible with as many as possible browsers to widen your reach.
Hope this helps. If you have any question, please comment below and I’ll love to interact with you.