Wireframes, Mockups, Prototypes – What’s the Difference?
Table of Contents
Some people might not click into this piece because they think that it’s not important to know the supposedly “minute” differences between the above mentioned web development jargon. If you have opened this link and are having similar thoughts, we will stop you right there. Let’s get to the why part straight away.
These terms are often used synonymously and in inter-changeable contexts, though they look different and serve very different purposes. So even if you are a non-technical person, here is a list of reasons of why even you need to know the exact distinction between the terms mentioned above:
- To define what you want from your website
- To communicate your expectation from a website clearly to developers
- To showcase your expectations to internal team, investors, cofounders etc.
This 4 minute read can help you clear the cloud of confusion between the three terms as simply as possible
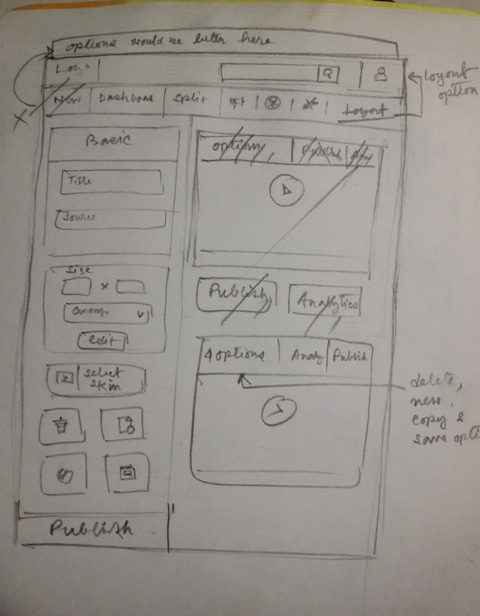
Wireframes
Wireframes are the skeleton or simple structure of the website. They are generally used to describe the rough content heads and flow of the website. The wireframe is also the stage of development where you decide which content goes where.
The wireframe however does not cover the visual aesthetics of the website.

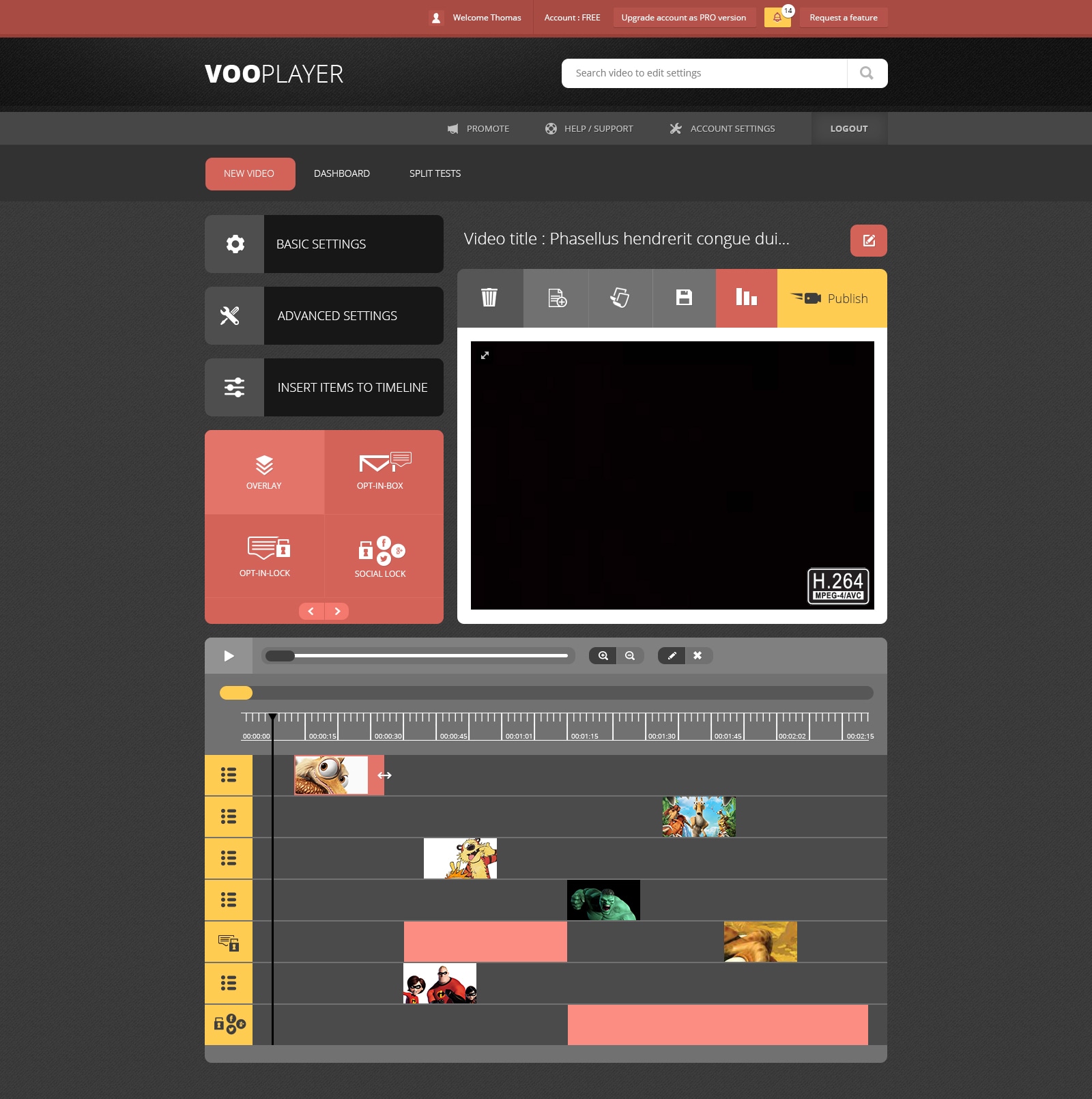
Mockups
A mockup is a static design of the website in which the identity of the website is established through colour, typography, visual style etc. Mockups can be good way of starting your development process after you have thought through your wireframe. They are generally useful for making other people understand your visualization of the website, because they are more understood that abstract wireframe.

Prototypes
Prototypes are the ultimate representation of how your final website is going to be like. It’s when we take a step further from the mockup and enrich it with UX elements, interactions, view flow, animations etc. The only thing separating a prototype from that of the real website is the lack of functionality.

Understanding the differences between these terms is even more so important when you are working with a remote team for developing your website, since if the meaning of one term is misconstrued, it can lead to process aberration, misunderstandings and thus affecting your end product.
Now that you have a better understanding of the terms, if you are interested in getting a website done for your business, or revamping your old one… discuss your ideas with us at http://www.capitalnumbers.com/contact_us.php